Text alignment defines the appearance and orientation of the
paragraph edges and can be left, right, center, or width. In table. 1 shows the
alignments of the text block.
|
Left alignment
|
Align Right
|
Centered
|
Width adjustment
|
|
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut aliquo lacreet a great idea it was a
career.
|
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
aliquo lacreet a great idea it was a career.
|
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
aliquo lacreet a great idea it was a career.
|
Lorem ipsum dolor sit amet,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
aliquo lacreet a great idea it was a career.
|
The most common option is left alignment, where the text on
the left moves to the edge and the right remains uneven. Right and center
alignment is mainly used in headings and subheadings. It should be borne in
mind that when you use the width alignment in the text between words, large
intervals may appear, which is not very nice.
For setting the alignment of text typically used the
paragraph tag <p> with align attribute that specifies the alignment. It
is also possible to align a block of text using the <div> tag with the
same align attribute, as shown in the table. 2.
|
HTML Code
|
Description
|
|
<p>Text</p>
|
Adds new paragraph of text, the default left-aligned. Before and
after the paragraph automatically added small vertical indentation.
|
|
<p align="center">Text</p>
|
Centered.
|
|
<p align="left">Text</p>
|
Left alignment.
|
|
<p align="right">Text</p>
|
Right alignment.
|
|
<p align="justify">Text</p>
|
Width adjustment.
|
|
<nobr>Text</nobr>
|
Disables automatic word wrap, even if the text is wider than the
browser window.
|
|
Text <wbr>
|
Enables browser to make a line break in a specified location,
even if the tag <nobr>
|
|
<div align="center">Text</div>
|
Centered.
|
|
<div align="left">Text</div>
|
Left alignment.
|
|
<div align="right">Text</div>
|
Right alignment.
|
|
<div align="justify">Text</div>
|
Width adjustment.
|
The left alignment of elements is set by default, so there
is no need to specify it once again. So, align= "left" can be
omitted.
The difference between a paragraph (<p> tag) and a
<div> tag is that a vertical indent appears at the beginning and end of
the paragraph, which is not the case with the <div>tag.
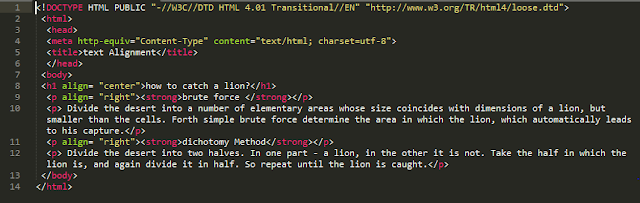
The align attribute is quite universal and can be applied not only to the main text, but also to titles like <h1>. Example 1 shows how to set the alignment in this case.
Example 1. Text alignment
The result of the example is shown in Fig. 1.
Fig. 1. Align text to the right and left edge


No comments:
Post a Comment